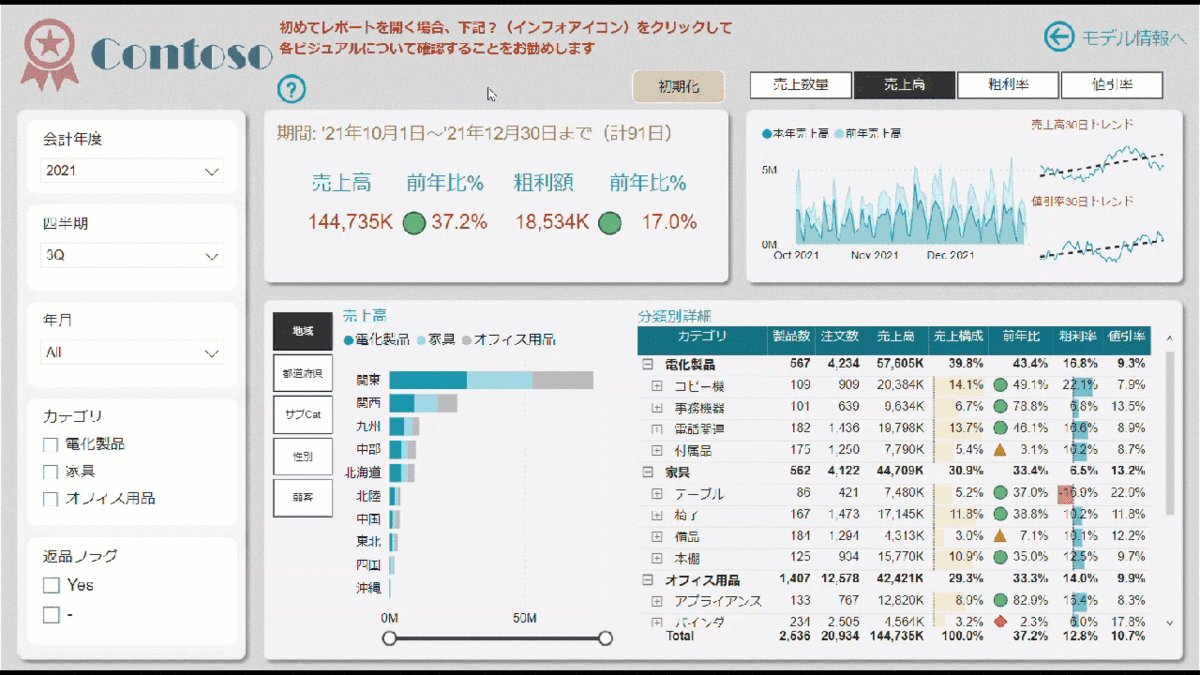
最近お客様向けに行ったレポートデザインのデモで、ニーズが大きかったものを1つご紹介します。Power BIの標準ボタンである情報アイコンを使って、レポートに配意した各ビジュアルの用途を簡潔に説明したビジュアルデザインに関するテクニックとなります(下記gif動画)。

Guy in a Cubeでも紹介されていますので、英語がOKな方はこちらを参考にしてもよろしいかと思います。
- 情報アイコン
- 作り方
- 1. Power BIレポートを完成させる
- 2. 情報アイコンを挿入
- 3. 四角形シェイプ(空白でもOK)を挿入
- 4. 吹き出しシェイプを挿入(説明が必要なビジュアルの分だけ)
- 5. 表示 > 選択項目 > まとめて選択 > 右クリック > グループ化
- 6. グループ化したものを「VizDescriptionG」という名前に変更
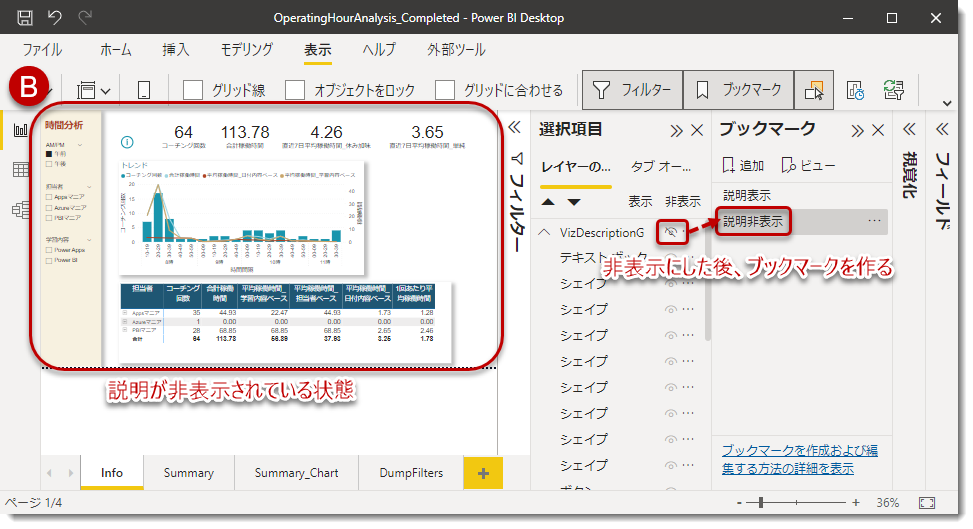
- 7. そのまま「説明表示」というブックマーク(A)を作ったのち、VizDescriptionGを非表示して、「説明非表示」というブックマーク(B)を作る
- 8. 情報アイコンに「説明表示」ブックマークを登録
- 9. 「VizDescriptionG」に「説明非表示」ブックマークを登録し、クリックして非表示に
- 最後に
情報アイコン
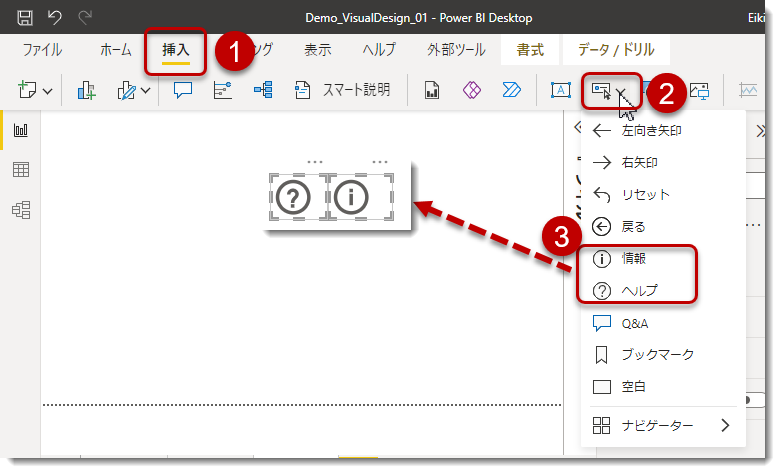
情報アイコンですが、Power BI Desktopからは以下のように挿入できます。

アイコン名はそれぞれ「情報」と「ヘルプ」となっていますが、ここでは便宜上、どちらも「情報アイコン」と呼ぶことにします。どちらかのアイコンをPower BIレポートに配置し、
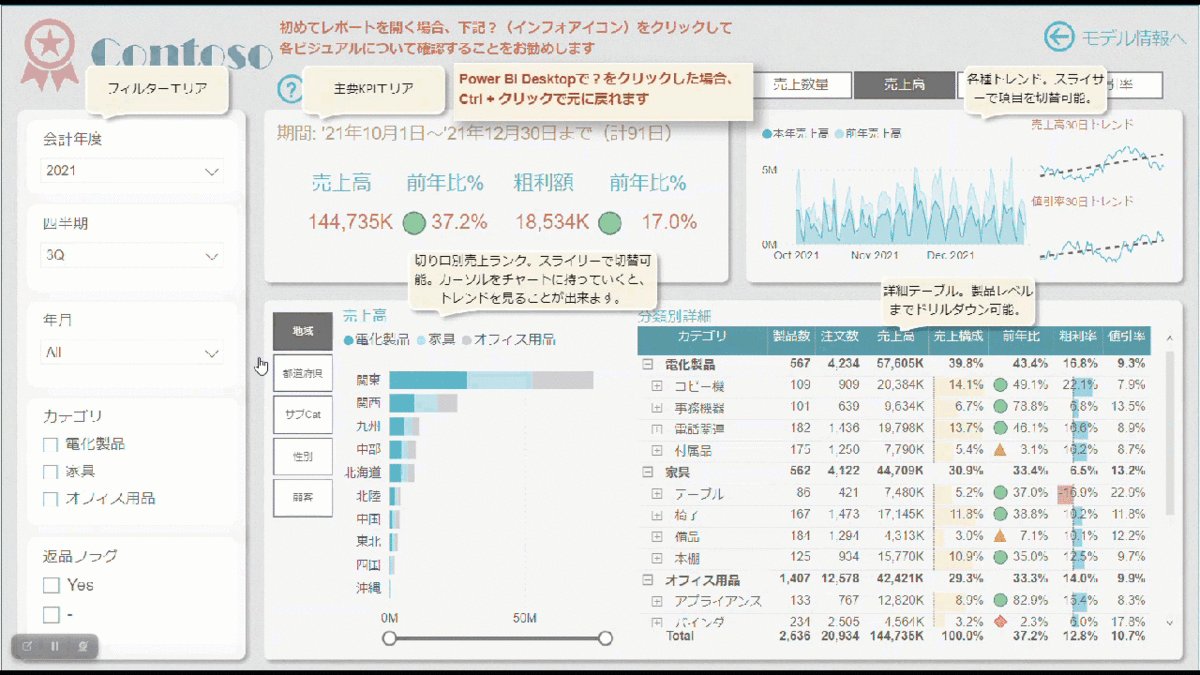
ユーザーが初めてレポートを見た場合のヘルプとなるメッセージをポップアップで表示させる
ことが目的となります。UX(ユーザーエクスペリエンス)を考慮したテクニックの1つですが、レポートの使い勝手の向上に繋がることが期待できます。
作り方
作り方は少し手間ですが、慣れればすぐにできるようになります。
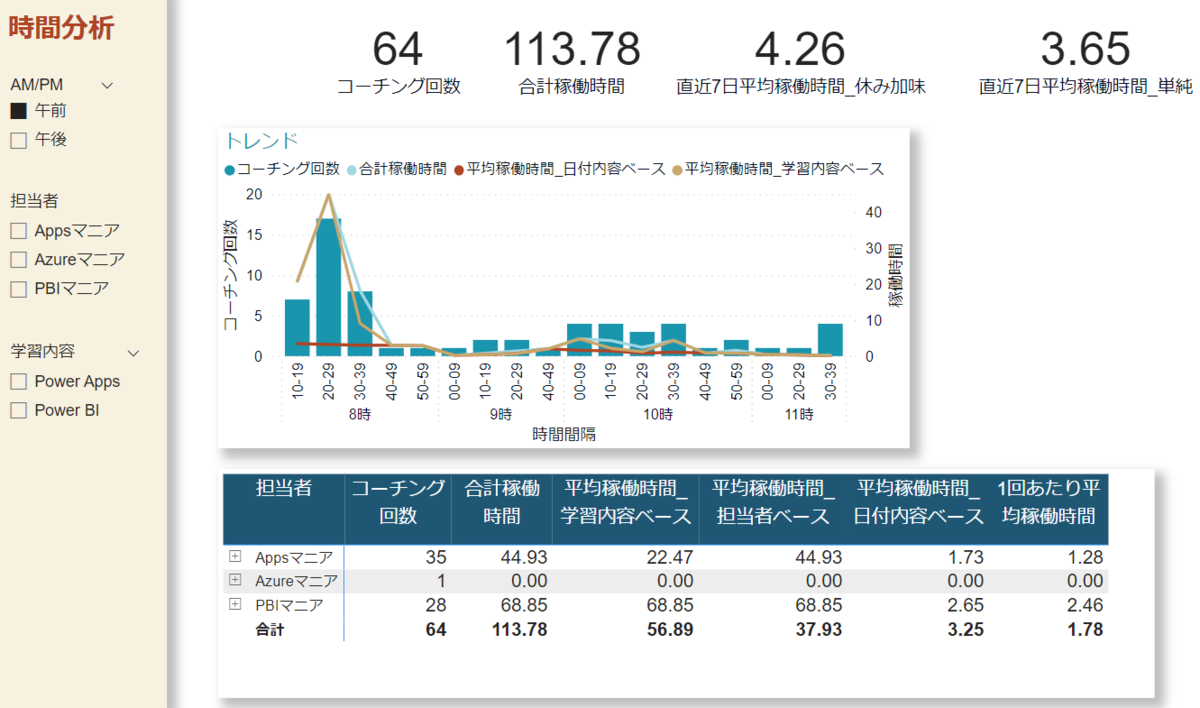
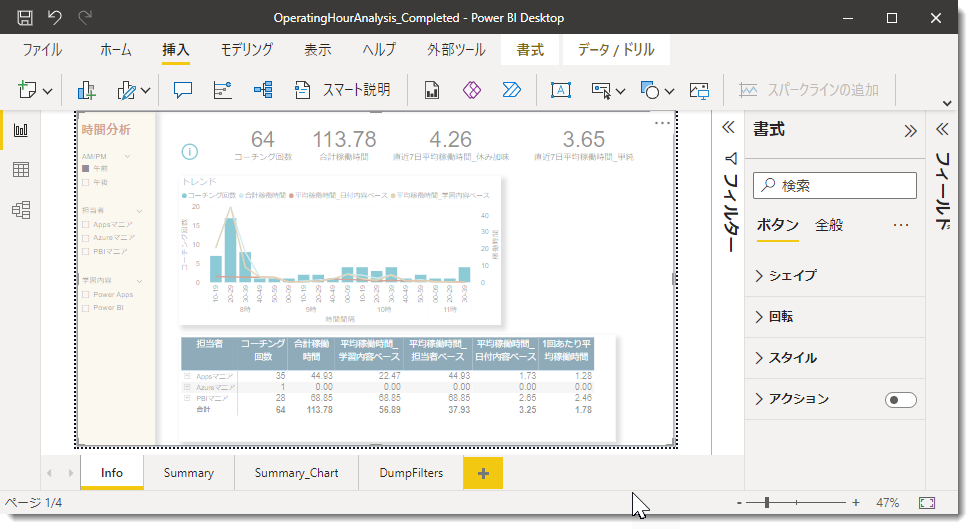
1. Power BIレポートを完成させる
情報アイコンを使うのは一番最後になる
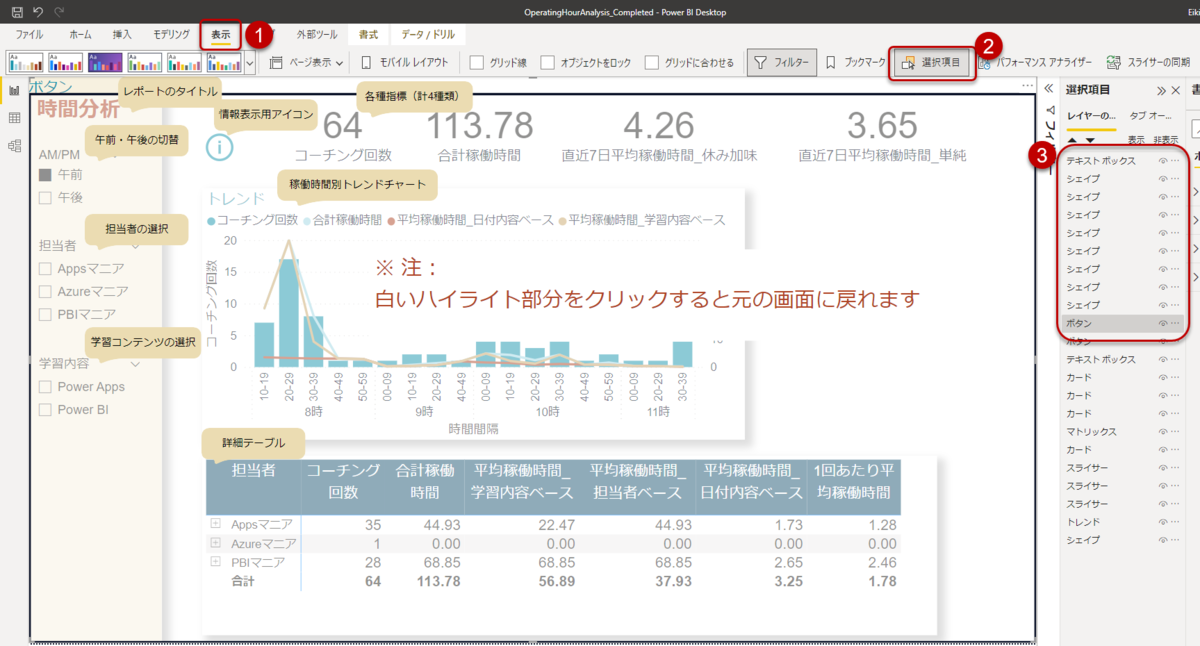
ことを認識しておく必要がありますが、例えば以下のようなレポートを完成させます。

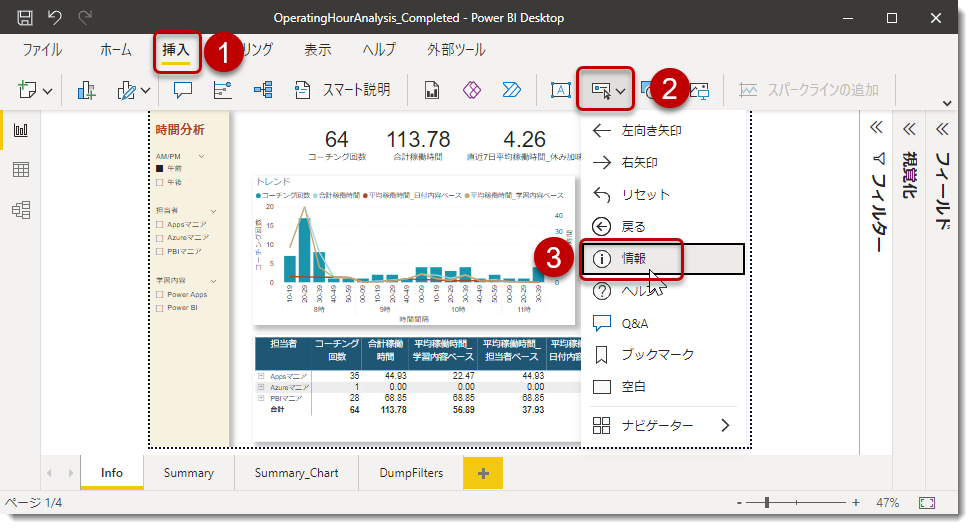
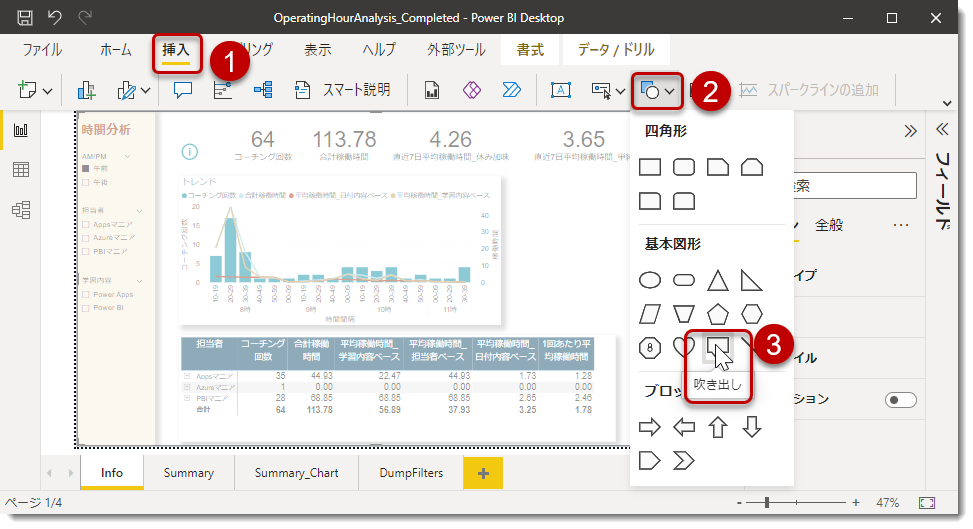
2. 情報アイコンを挿入
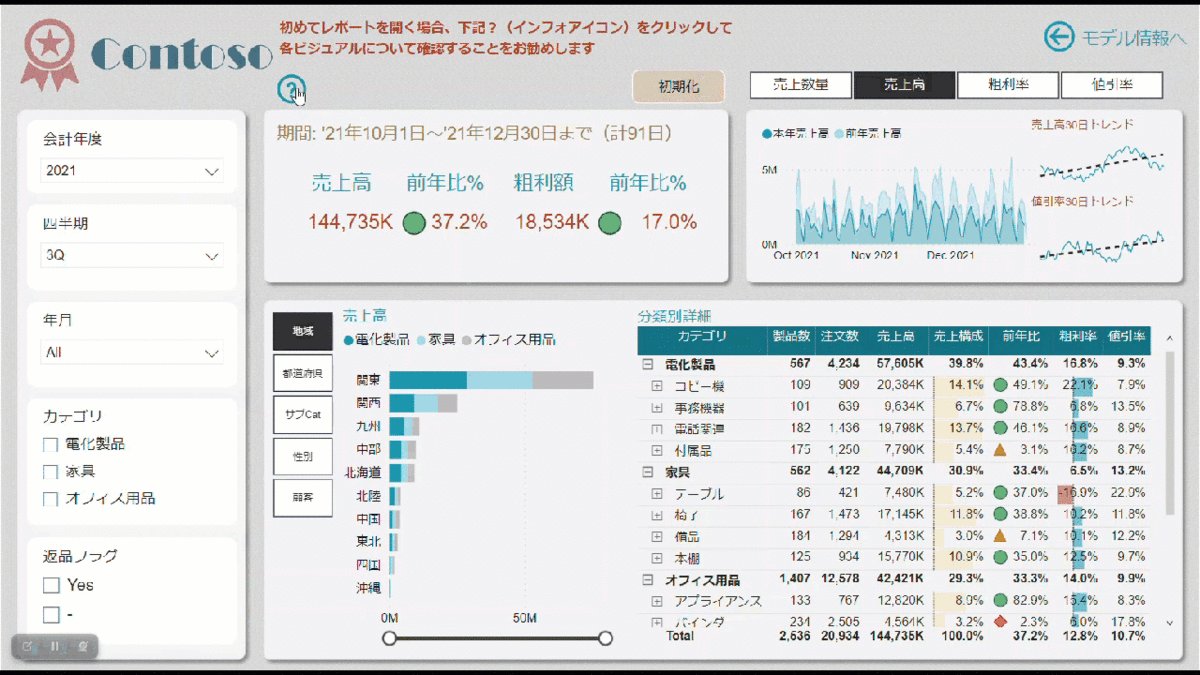
ここで情報アイコンを挿入します。


既定の状態が上記カラーになりますが、これを更にカーソルを置いた時の色に変更。

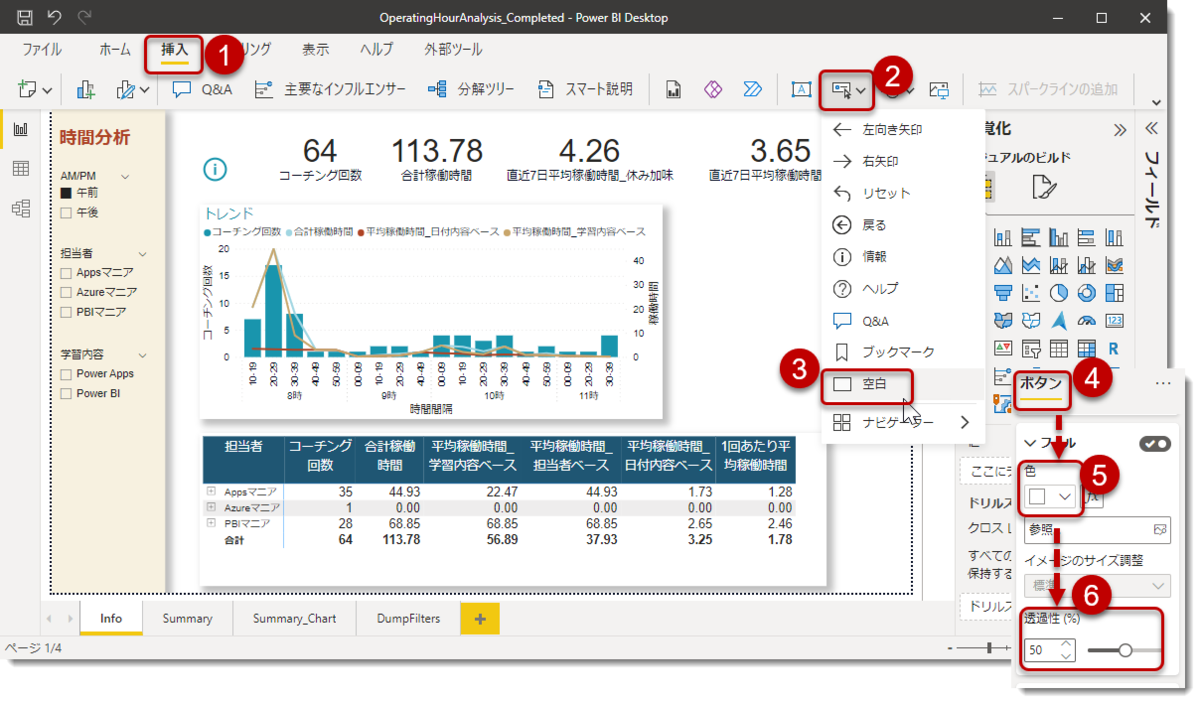
3. 四角形シェイプ(空白でもOK)を挿入

⑥まで実施した後、空白を画面全体に広げ、以下のようにします。

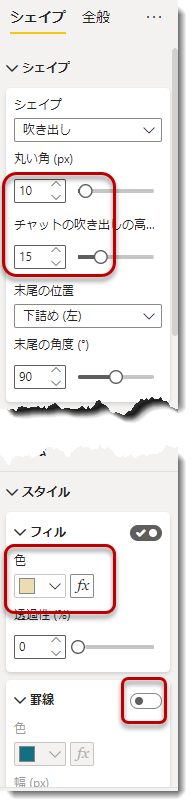
4. 吹き出しシェイプを挿入(説明が必要なビジュアルの分だけ)

シェイプより、以下のように設定。

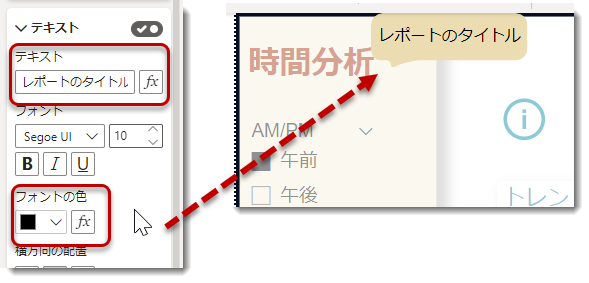
吹き出し内のテキストを✅し、テキストを入力し、見やすいフォントカラーに変更。

これを全てのビジュアルで繰り替えすると、以下のようになります。

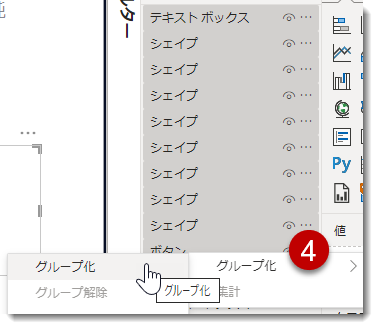
5. 表示 > 選択項目 > まとめて選択 > 右クリック > グループ化
白ハイライトを追加してから10個のシェイプを追加してますので、以下のように上から10個選択して、Shiftを押しながら選択し、グループ化。


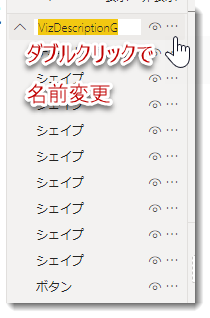
6. グループ化したものを「VizDescriptionG」という名前に変更

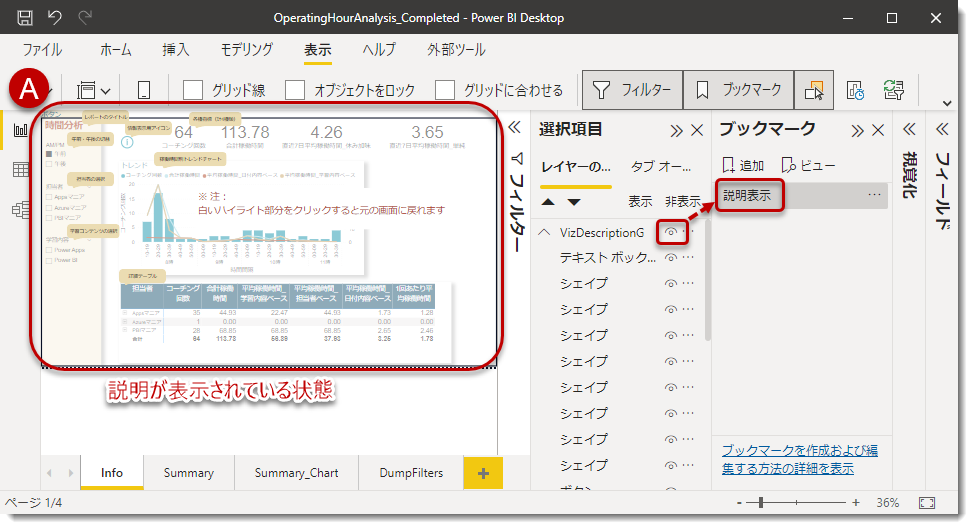
7. そのまま「説明表示」というブックマーク(A)を作ったのち、VizDescriptionGを非表示して、「説明非表示」というブックマーク(B)を作る


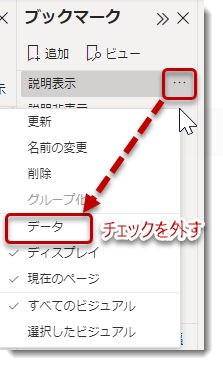
ここで忘れがちで重要なことが1つあり、それは作った両方のブックマークの・・・をそれぞれクリックし、データという項目の✅を外します。

これにより、ブックマークをクリックした際、データは影響を受けないことになります(言い換えれば、シェイプビジュアルだけが表示⇔非表示を繰り返す)。
8. 情報アイコンに「説明表示」ブックマークを登録
説明非表示をCtrl + 左クリック(Power BI Desktop上ではCtrlが必要)し、最初の画面に戻したのち、ブックマークを情報アイコンに登録します。

9. 「VizDescriptionG」に「説明非表示」ブックマークを登録し、クリックして非表示に
情報アイコンをクリックし、VizDescriptionGを表示させる。空白部分をクリックし、8と同じようにブックマーク「説明非表示」を登録

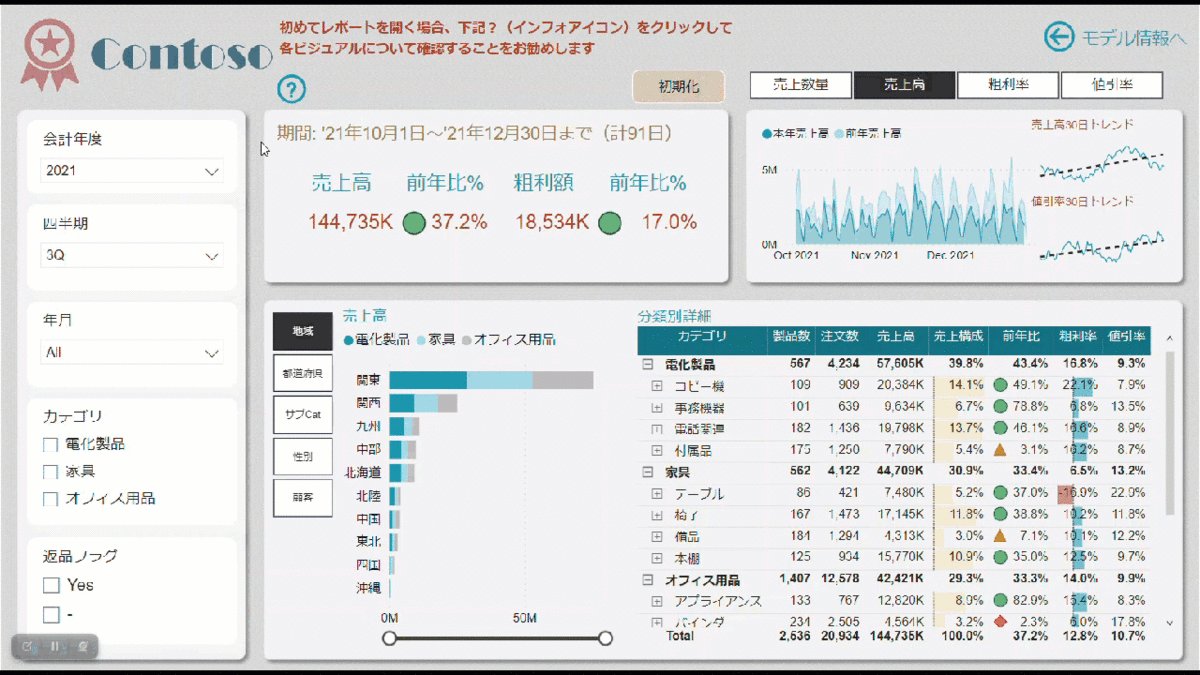
これにて設定完了です。この後、Power BI Desktop上ではCtrl + 左クリック、Power BIサービス上では単純に左クリックだけハイライトを消すことができます。
最後に
説明を受けただけではピンとこない可能性が高いテクニックの1つとなりますので、今回のテクニックが役に立つと思う場合、ぜひご自身で手を動かしてやってみてください。それでも面倒だ!という方には上記解説で使用したpbixファイルを下記URLからダウンロードしてください。なお、今回の解説用レポートは以前の記事から転用しています。
以前の記事